Photoshop 中的 Liquid Chrome RGB Droplets
2021/9/28 13:10:50
本文主要是介绍Photoshop 中的 Liquid Chrome RGB Droplets,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
原标题:「设计基础」Photoshop 中的 Liquid Chrome RGB Droplets
内容来源:Adobe国际认证中文网站_Adobe认证专家#设计##Adobe##设计师#
如何在 Photoshop 重新创建一些非常漂亮的水滴的小视频
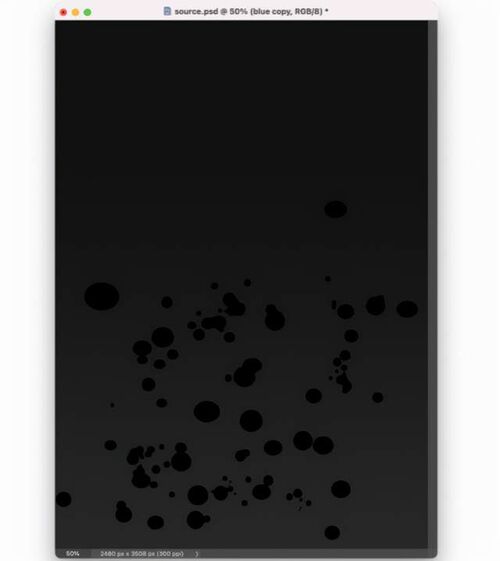
第1步
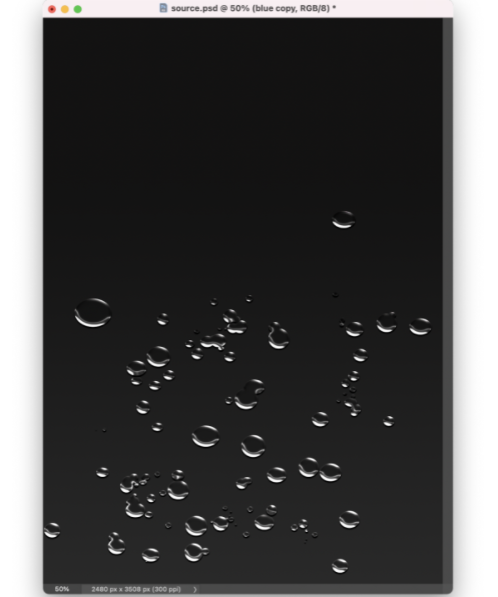
在 Photoshop 重新创建一个文档。我使用 A4 格式,因为它看起来像一个不错的海报纵横比。然后用背景层,用一个非常微妙的渐变填充它,从超深灰色到深灰色。背景不是纯黑色很重要,因为混合模式可能不适用于黑色。
第2步
选择画笔工具 B,让我们创建一个动态画笔。这是我所做的:
第 3 步
使用新的动态画笔在画布上绘画。颜色并不重要,因为我们将使用图层样式更改它。
完成后,我建议您将此图层转换为智能对象,以便稍后更改它,它将传播到我们将创建的所有新实例。
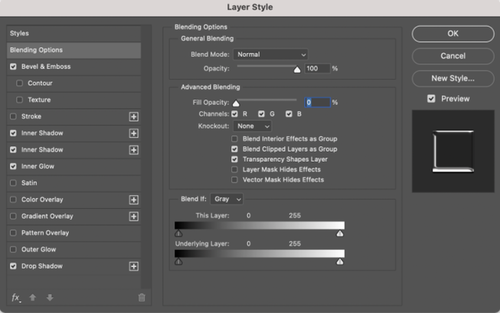
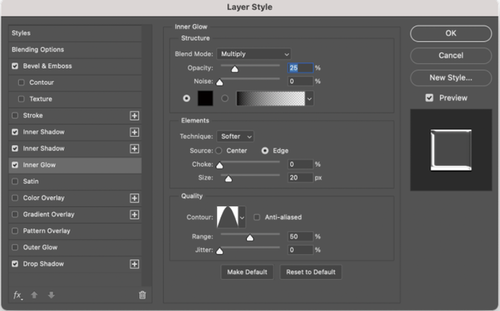
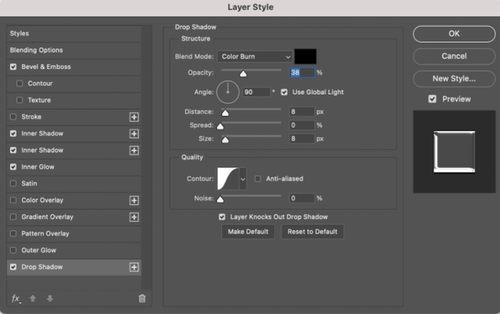
第四步
图层样式
第 5 步
所以你的刷子现在可能看起来像液态金属或某种复古铬材料。制作该图层的 2 个副本。然后您将有 3 个图层,将它们重命名为红色、绿色和蓝色。
第 6 步
按住 shift,将红色层向左轻推,将其移动大约 10 个像素。选择蓝色图层并向右轻推 10 个像素。
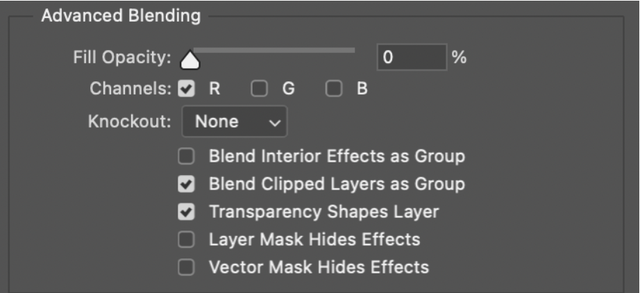
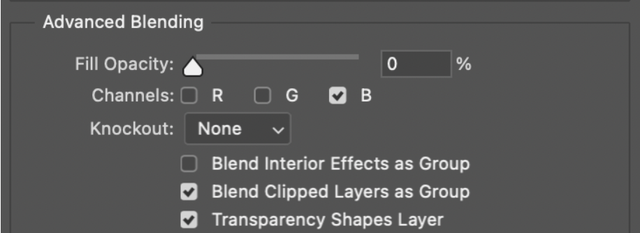
下一步就是转到每一层并禁用通道,这样您就只有激活层名称的通道。
红色通道打开红色层
红色层的绿色通道打开
红色层的蓝色通道打开
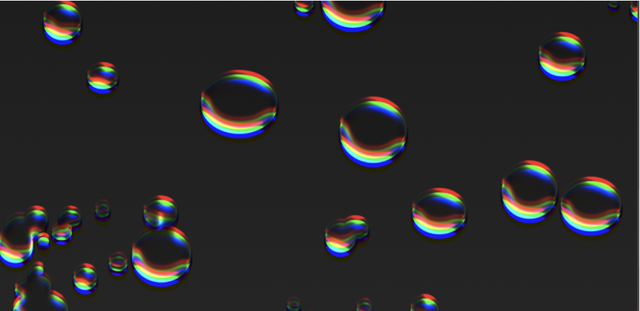
结果
这篇关于Photoshop 中的 Liquid Chrome RGB Droplets的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-05-04安装 VPrix Desktop 的系统要求-icode9专业技术文章分享
- 2024-05-01巧用 TiCDC Syncpoint 构建银行实时交易和准实时计算一体化架构
- 2024-05-01银行核心背后的落地工程体系丨Oracle - TiDB 数据迁移详解
- 2024-04-26高性能表格工具VTable总体构成-icode9专业技术文章分享
- 2024-04-16软路由代理问题, tg 无法代理问题-icode9专业技术文章分享
- 2024-04-16程序猿用什么锅-icode9专业技术文章分享
- 2024-04-16自建 NAS 的方案-icode9专业技术文章分享
- 2024-04-14ansible 在远程主机上执行脚本,并传入参数-icode9专业技术文章分享
- 2024-04-14ansible 在远程主机上执行脚本,并传入参数, 加上remote_src: yes 配置-icode9专业技术文章分享
- 2024-04-14ansible 检测远程主机的8080端口,如果关闭,则echo 进程已关闭-icode9专业技术文章分享