【金秋打卡】第1天 vue基础入门(下)| 1-5 Teleport 传送门功能
2022/10/27 4:25:03
本文主要是介绍【金秋打卡】第1天 vue基础入门(下)| 1-5 Teleport 传送门功能,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
20221025-20221117打卡安排:
✔ (1)1-5 Teleport 传送门功能最近学习 (2)1-6 更加底层的 render 函数 (3) 1-7 插件的定义和使用 (4)1-8 数据校验插件开发实例 (5)2-1 Setup 函数的使用 (6)2-2 ref,reactive 响应式引用的用法和原理(1) (7)2-3 ref,reactive 响应式引用的用法和原理 (2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么:把A标签传送到B标签,操作dom很麻烦,要用到teleport标签 (2)怎么玩:如果遇到一些比如说我要做一些模态框,做一些蒙层这样效果的时候,你的元素放在你的另外的一个组件的元素下面,有些问题的时候需要放到body,放到html下的时候,我们就可以使用teleport方便快捷的解决我们的问题。 |
|
学习内容:
1)teleport传送门。
传送门它到底是什么?我们该如何使用它?
teleport传送门。
假如现在我写这样的一个功能:
代码示例:
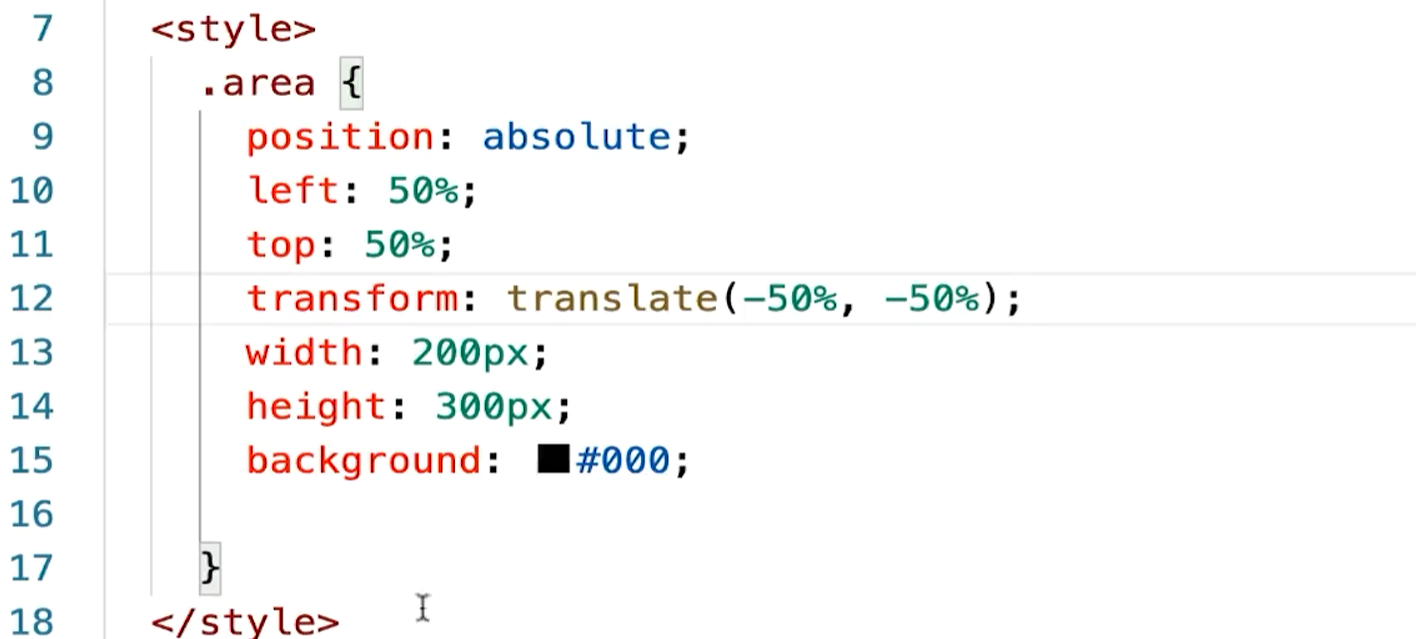
a)样式:
解读代码:
参考链接:https://www.w3schools.com/css/css_positioning.asp
// 案例 position: absolute; 位置: 绝对; left: 150px; 左: 150px; width: 200px; 宽度: 200px; height: 120px; 高度: 120px; top: 顶部 transform: 转换:定义二维 // https://www.w3schools.com/cssref/css3_pr_transform.php background: ; 背景:
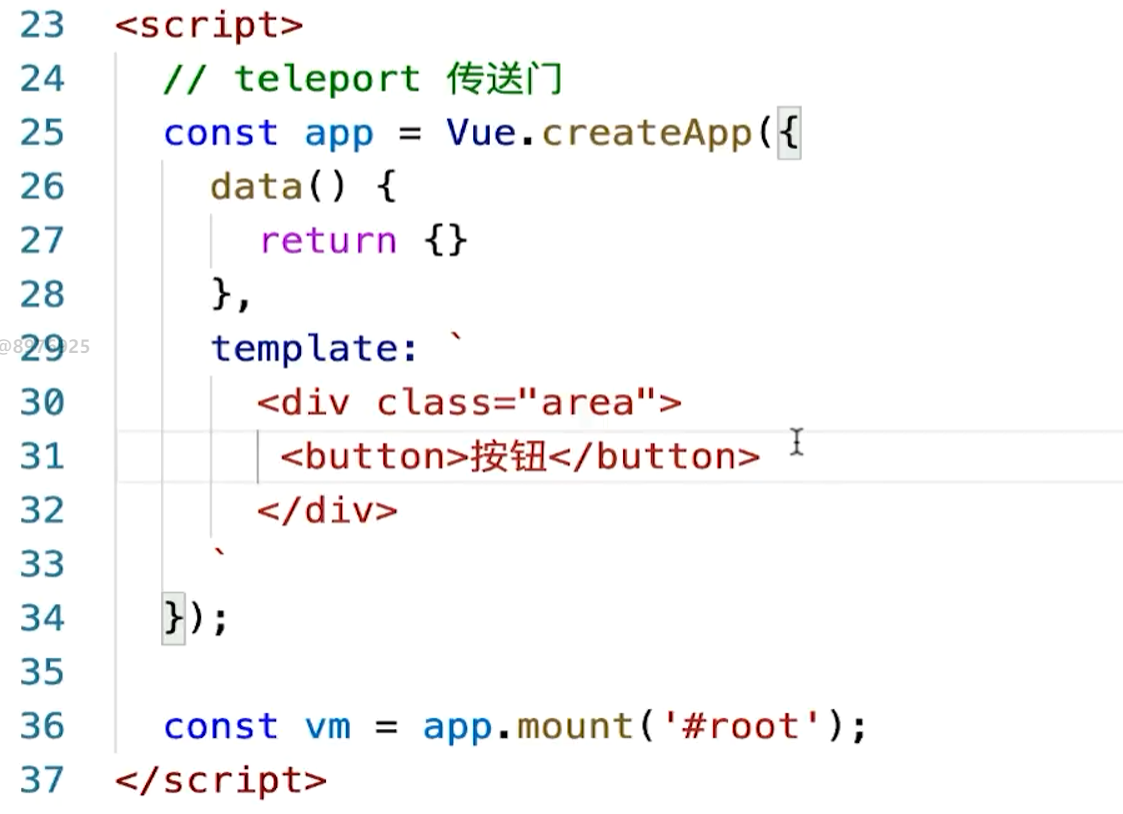
b)
解读代码:
我在最外层写一个 div,然后给它一个class,等于比如说area这样的class。
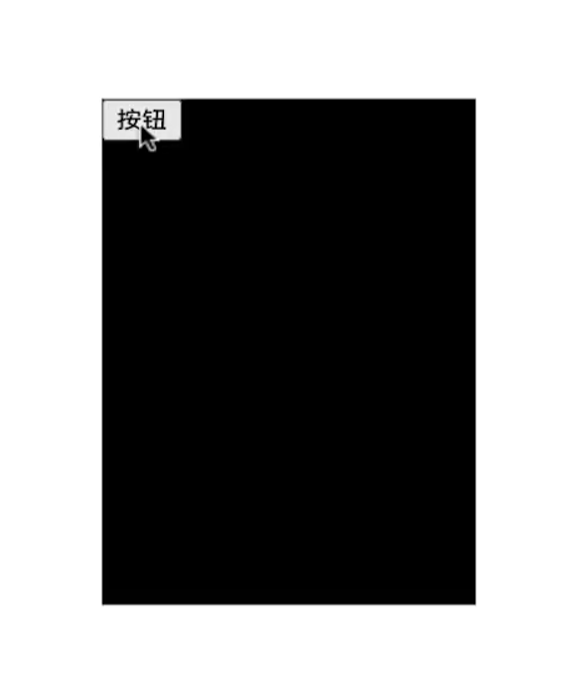
此时效果图:
我们来看一下这个按钮,我现在在这个区域想点击按钮,弹出一个蒙层,把整个屏幕都给它蒙上,我该怎么写?
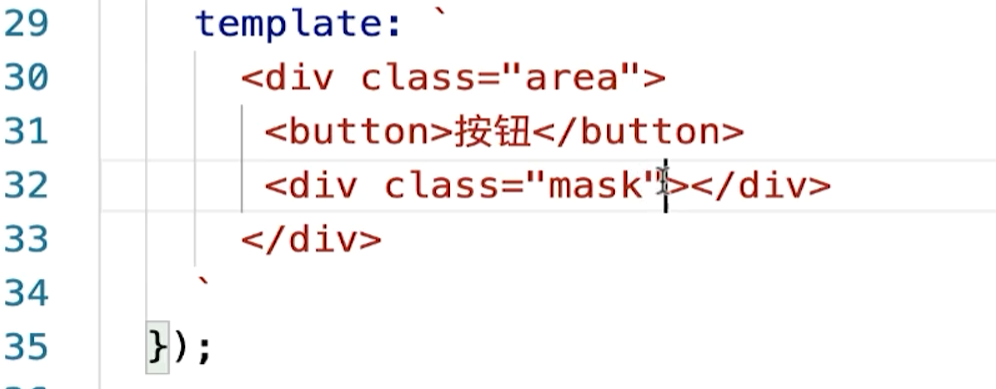
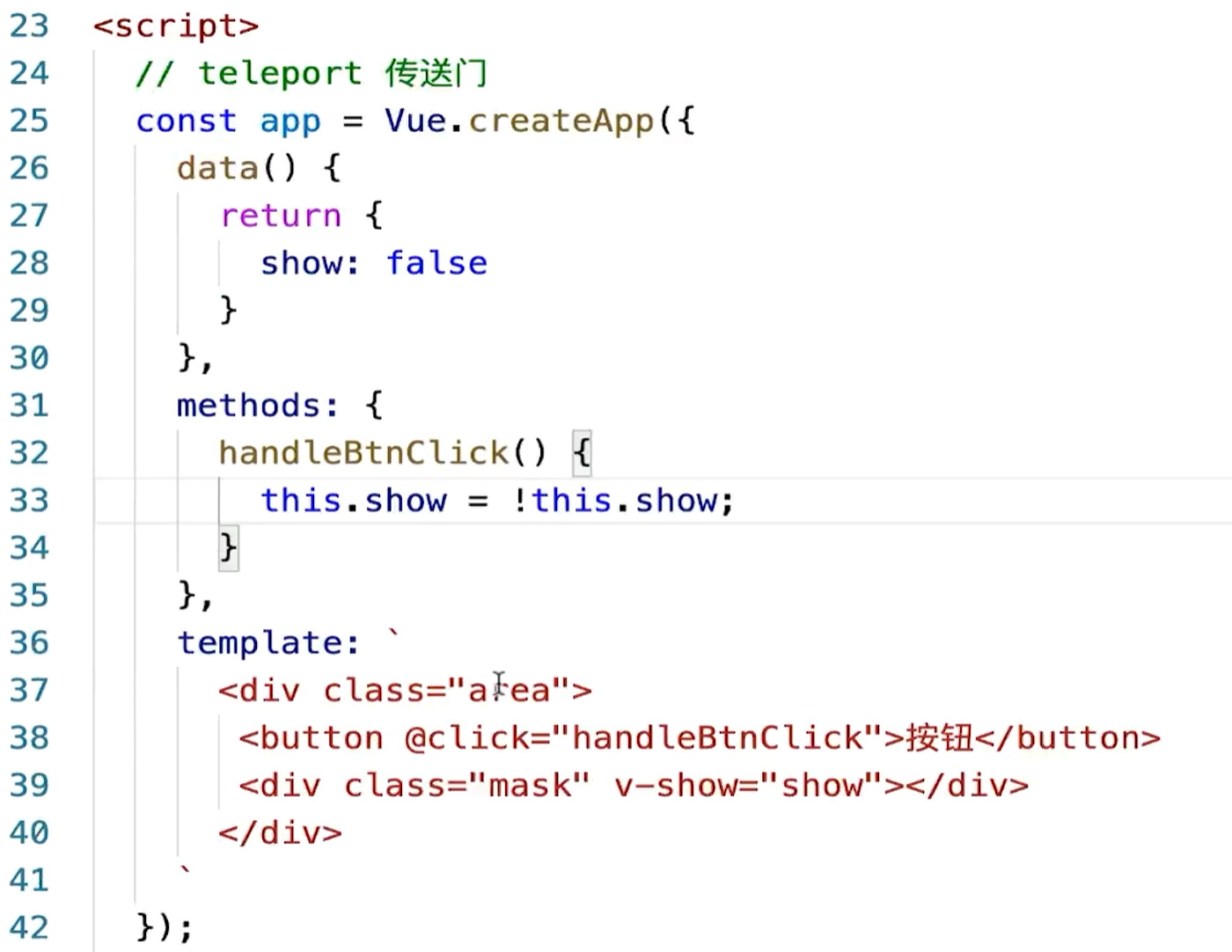
代码示例:
我会在这里我加一个div,它里面什么内容也没有,所以我这里直接写一个 class 等于 mask,
然后我们通过一个数据来控制它, show一开始是false,
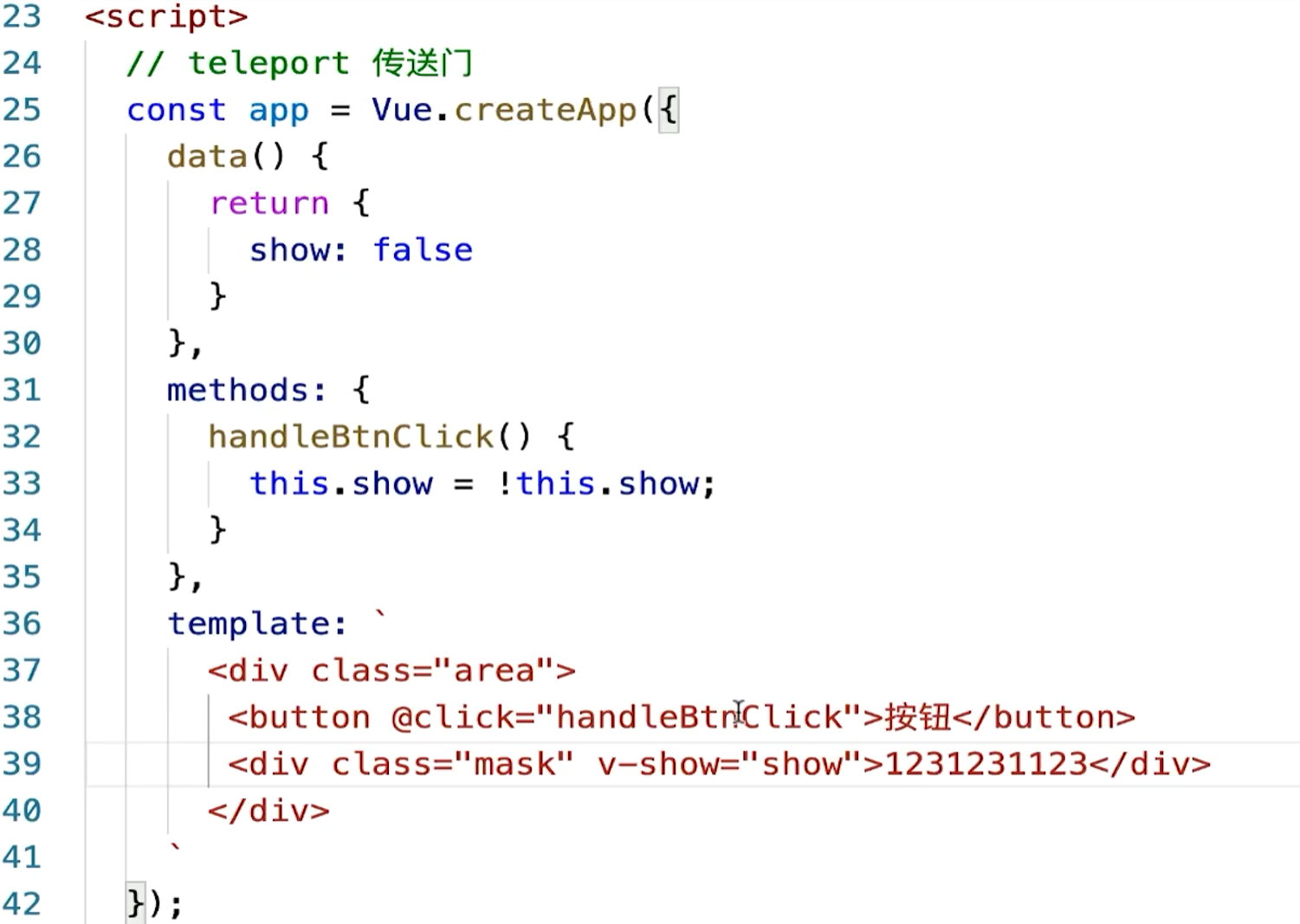
代码示例:
这块我写个v杠show等于这个show【第39行】,然后点击的时候 @click 等于一个 handleBtnClick。
methods 里面我们去写一些内容,这里给this.show取反。
我们先在这写一点内容,比如说123:
阿根廷。
我们看不到效果是什么原因?是这个字也是黑色的,所以我去对 mask 做一些修饰,比如说这里我给一个color,井号 fff就行了:
效果:
保存刷新,我们点击按钮,它会展示再点击它会隐藏。
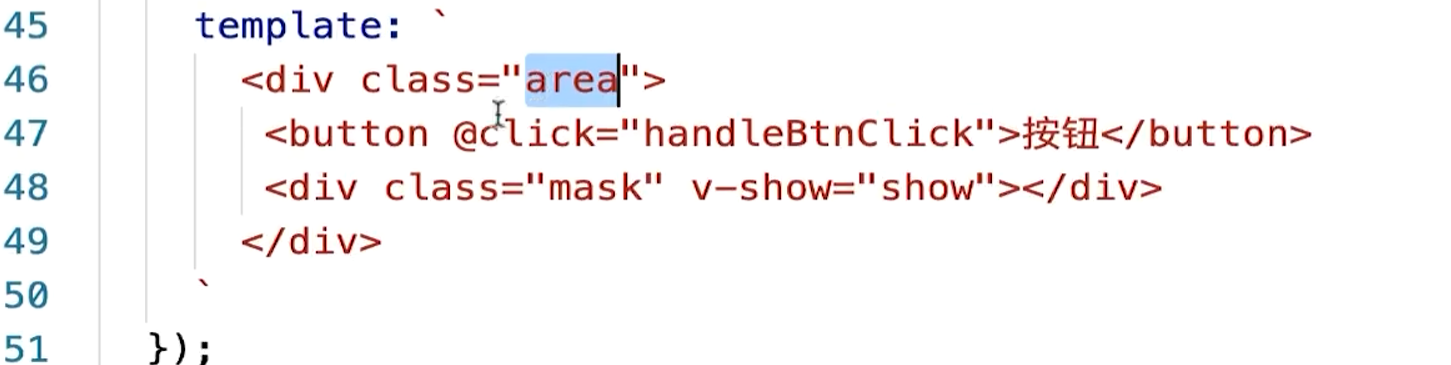
我现在做的不是这样的一个文字展示,我做的是一个蒙层,把整个页面都给蒙上,所以 mask 我不是需要这种颜色的,所以我把 mask对应的内容也都干掉,它就是一个普通的div标签:
这个标签它要变成一个蒙层,我就要写蒙层的样式,我该怎么写?
position 给它来一个absolute,然后给它一个left0,right 0,然后给一个top 0,bottom 0,
也就是说我希望它把整个屏幕都盖住.
然后 background我们给它一个井号黑色,
然后再给它一个什么 opacity 给它一个0.5半透明,保存,然后为了看起来清楚点,我把这上面的黑色变成一个 比如说其他的颜色叫green:
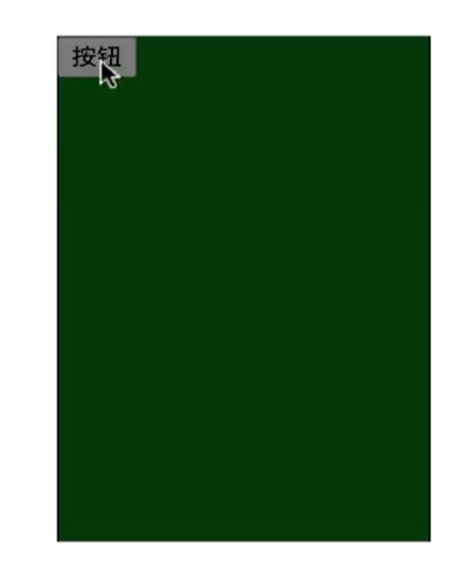
保存一下,刷一下,点击,大家可以看到其实已经有一个蒙层了:
但这个蒙层它是蒙在哪里的呢?
它是蒙在中间的 div 区块上的,而不是蒙在整个屏幕上的,为什么是这样的?
因为我们现在的 div标签它是在 area 这样的一个区域里面的:
在这个区里面做绝对定位的时候,它的位置会相对于父元素的绝对定位的位置,所以你 left right top bottom都是相对于父元素的上右下左的距离,
所以它会把整个父元素盖满,但不会盖满整个屏幕。所以如果你做这种蒙层效果的时候,如果这么去写代码, div写在 area 里面去做的话,
基本上实现这个效果会很麻烦。正确的做法应该是什么?
正确的做法应该是这个标签,我应该把它放到body里面去。大家想我如果想把它放到body里面去,我该怎么处理?
我是不是要操作 dom 是不是很麻烦?有的时候处理这样的情景,我们就可以使用 Vue 里面提供给我们的一个teleport这样的传送门的功能。
我们的本身 div 标签现在是展示在 class等于area的这样的一个 div 标签里面的,
但我们可以通过传送门的方式把它直接传送到body这个标签上面去。
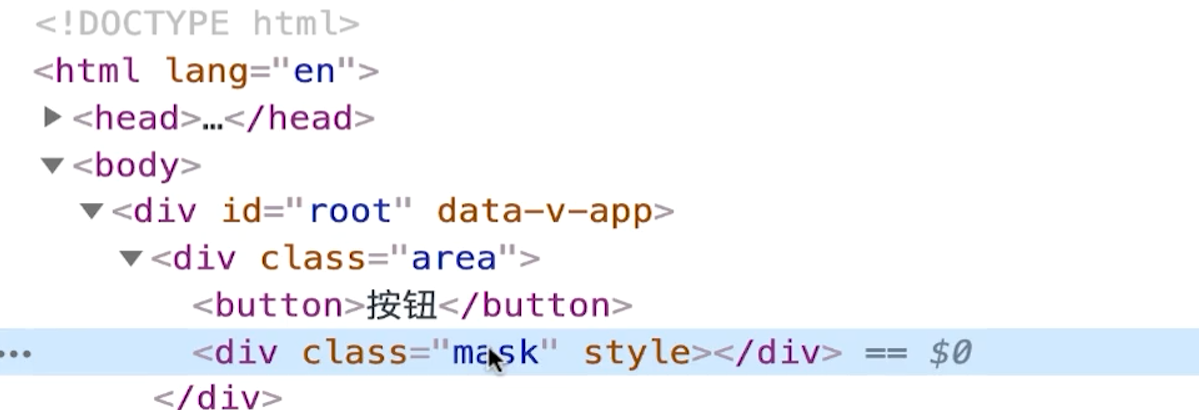
我们看一下什么意思,先到浏览器上面,我们看一下现在的 dom 结构:
我们能看到现在 mask 它是在 area 下面的,
那么在area下面就会导致它的样式渲染只能渲染 area 这一个区域,
如果把它放到body下面,直接挂在 body下面的话,那是不是它的父元素就是body了呀?
那么它是不是就能把整个屏幕给撑起来?想做到这一点,我们就可以使用传送门这个功能了。
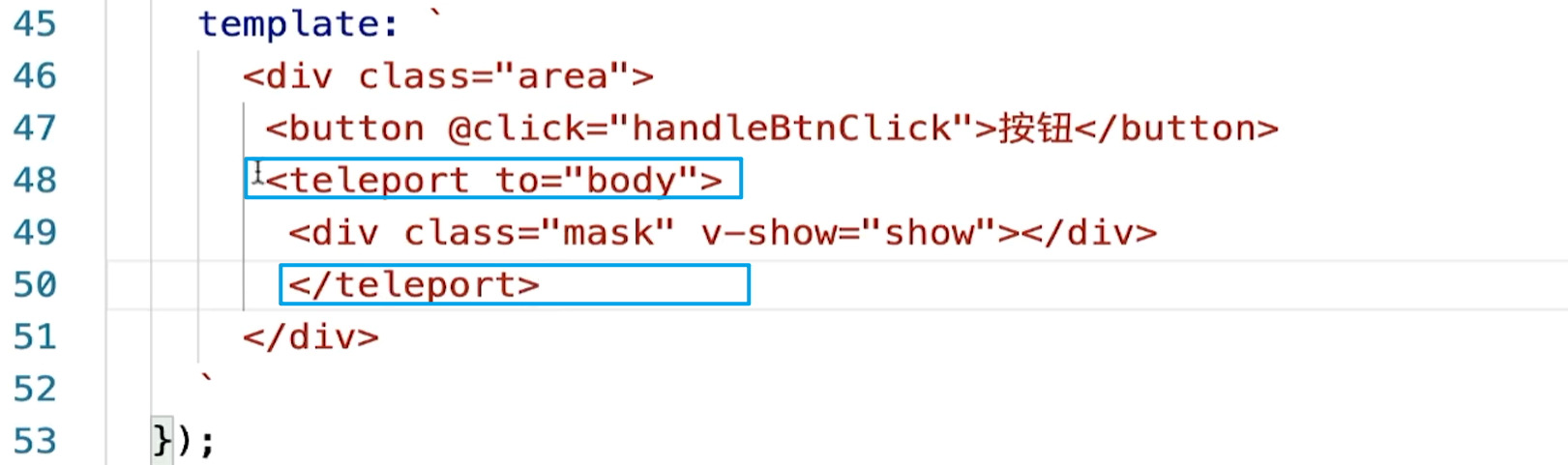
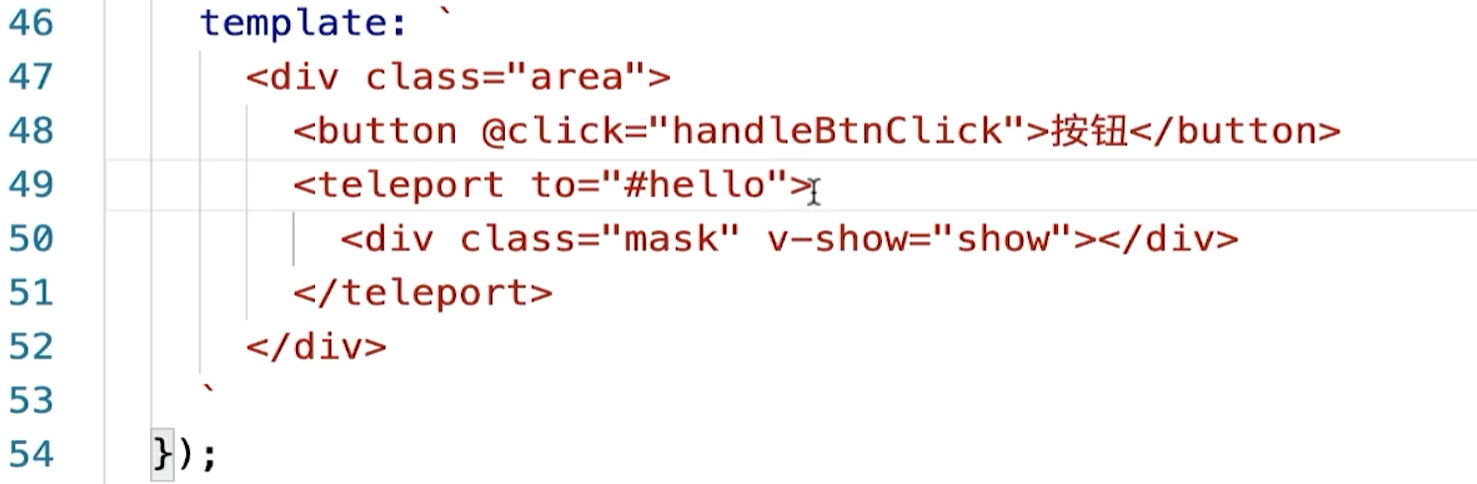
我们到这里在 mask外层加一个标签叫做teleport,它就是一个传送门,
它接收一个参数叫做to等于body这个标签:
意思就是我在渲染的时候要把这个div标签不渲染在 class等于area这样的一个div标签上,而是直接把它传送到对应的 body标签上面去。
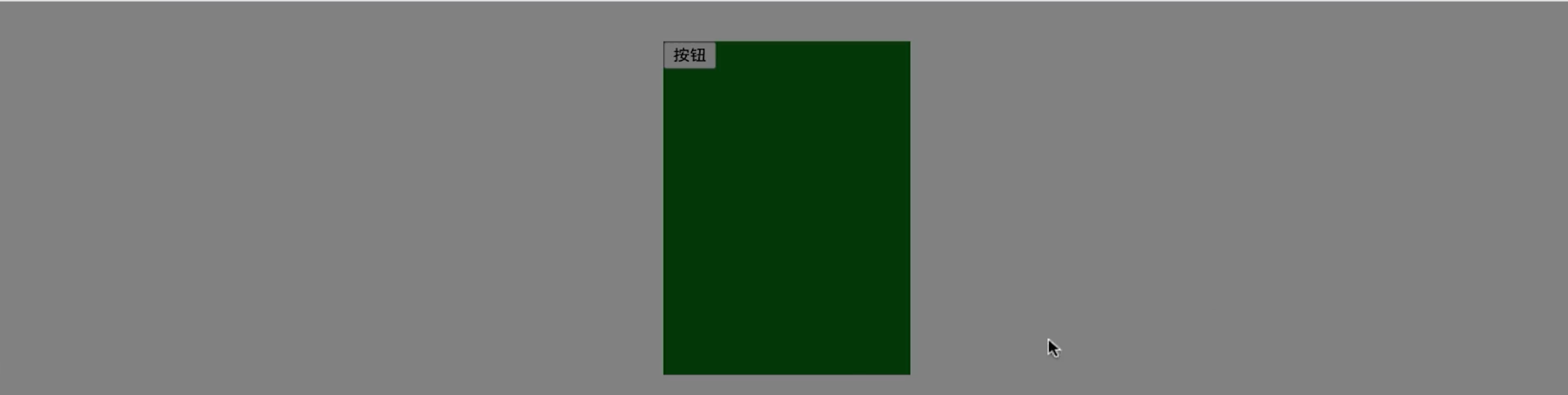
保存之后我们再回到页面上刷一下点击按钮,大家看是不是全屏就已经变成灰色:
为什么?
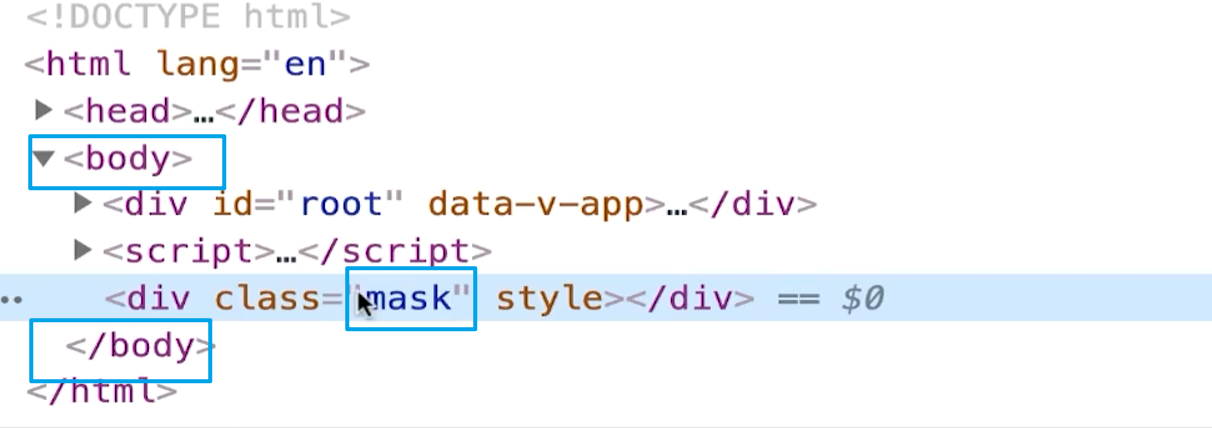
这个时候你看你的 mask 是不是直接挂到body下面了?
而在这个area里面已经没有mask了:
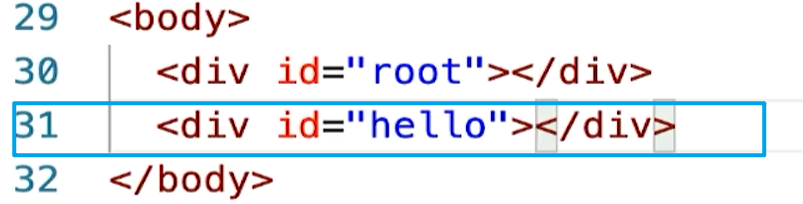
它说 teleport start teleport end 把这块的内容已经挂到mask下面去了。所以通过teleport这样的一个传送门的功能,我们能够把一个组件里的某些元素或者某些组件直接挂到其他的一些dom的位置上面去,比如你可以挂到body上面,当然你也可以挂到一些比如其他的div标签上,在这里我可以在这比如说我写一个div 等于hello,写这样的一个div标签:
那么我也可以直接把它传送到这里,怎么传送这块我就不写body了,我直接写井号 hello:
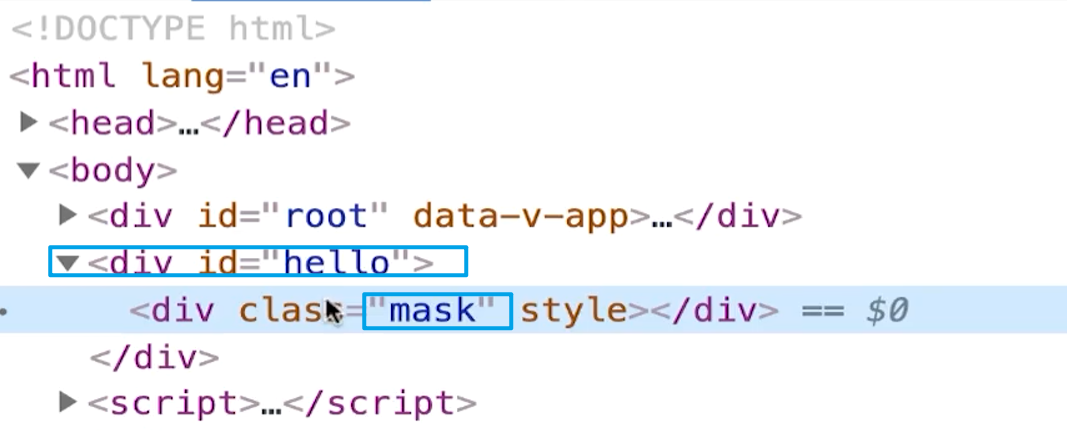
它代表的就是传送到 id 等于hello的这样的一个元素节点上,我们这么写完之后刷新一下点击按钮,hello下面就会多一个mask:
通过这样的语法大家就可以知道,如果遇到一些比如说我要做一些模态框,做一些蒙层这样效果的时候,你的元素放在你的另外的一个组件的元素下面,有些问题的时候需要放到body,放到html下的时候,我们就可以使用teleport方便快捷的解决我们的问题。
除了ta能把我们的元素放到另外一个位置之外,其他的逻辑其实和我们写其他的组件标签的逻辑是一模一样的。
这篇关于【金秋打卡】第1天 vue基础入门(下)| 1-5 Teleport 传送门功能的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-03-30[OIDC in Action] 2. 基于OIDC(OpenID Connect)的SSO(纯JS客户端)
- 2024-03-29terraform jsonencode
- 2024-03-13vuex-persist
- 2024-03-11icons for vue
- 2024-03-07breadcrumbs react js
- 2024-03-06react login page example
- 2024-03-06react router uselocation
- 2024-03-04postgres jsonb_set
- 2024-03-01react native uuid
- 2024-02-29vuejs sidebar