JS hook 3种方法
2022/12/5 4:24:01
本文主要是介绍JS hook 3种方法,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删!
JS hook 3种方法
环境
win10
node
方法一:覆盖原函数
直接全部重写原函数
function xxx(){
console.log(“1111”);
}
xxx = function(){
console.log(“2222”);
}
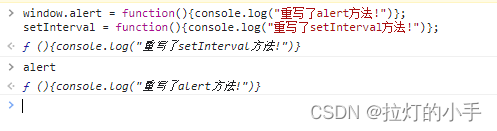
覆盖修改浏览器环境
window.alert = function(){console.log(“重写了alert方法!”)};
setInterval = function(){console.log(“重写了setInterval方法!”)};
方法二:通过Object.defineProperty替换一个对象的属性
属性里可能存的是方法,也可能存的就是一个值(值有两个方法getter、setter)
//下面是一个示例:这个示例演示了hook全局的cookie设置点
(function() {
//严谨模式 检查所有错误
’use strict’;
//document 为要hook的对象 这里是hook的cookie
var cookieTemp = “”;
Object.defineProperty(document, ‘cookie’, {
//hook set方法也就是赋值的方法
set: function(val) {
//这样就可以快速给下面这个代码行下断点
//从而快速定位设置cookie的代码
console.log(‘Hook捕获到cookie设置->’, val);
cookieTemp = val;
return val;
},
//hook get方法也就是取值的方法
get: function()
{
return cookieTemp;
}
});
})();
方法三:new Proxy 不常用
Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程。
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
JS hook 时机
1.在控制台注入的hook,刷新网页就失效了
解决:在网页加载第一个js的位置,第一行下断点,然后在控制台手动注入hook,适用于快速调试 问题:有可能注入hook的时机还是会晚一点,因为下断点的js位置不一定是第一个加载的
2.利用Fiddler的替换响应,注入hook
这种时机比较靠前
3.油猴插件(不推荐,容易被检测)
本文仅供学习交流使用,如侵立删!
这篇关于JS hook 3种方法的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-03-30[OIDC in Action] 2. 基于OIDC(OpenID Connect)的SSO(纯JS客户端)
- 2024-03-29terraform jsonencode
- 2024-03-13vuex-persist
- 2024-03-11icons for vue
- 2024-03-07breadcrumbs react js
- 2024-03-06react login page example
- 2024-03-06react router uselocation
- 2024-03-04postgres jsonb_set
- 2024-03-01react native uuid
- 2024-02-29vuejs sidebar