Fabric.js 监听元素相交(重叠)
2022/12/28 4:24:11
本文主要是介绍Fabric.js 监听元素相交(重叠),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
fabric.js 提供了一个方法可以检查对象是否与另一个对象相交(也可以叫元素是否重叠)。
这个方法叫 intersectsWithObject()。
本文主要想提一下 fabric.js 存在这么一个方便的方法。
检测元素是否相交有什么用呢?
这个功能在日常开发中其实很实用,在它的帮助下我们可以实现“防止对象碰撞”、“对象自动对齐贴合”等功能。
动手试试看
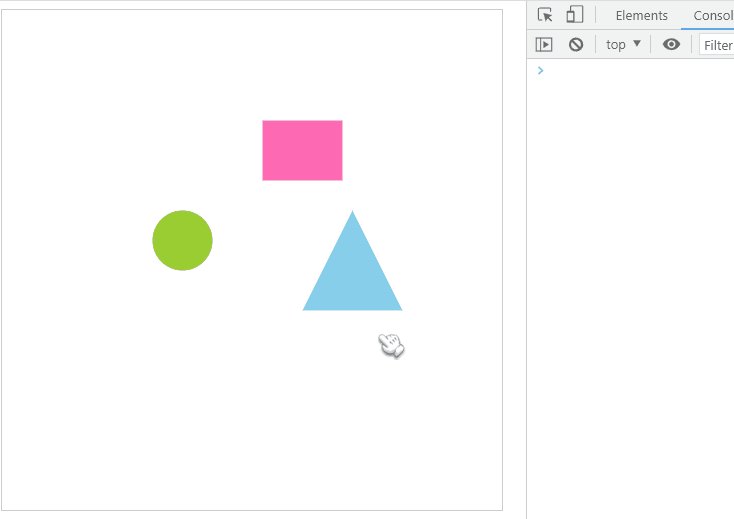
为了演示 intersectsWithObject() ,我打算做如下操作:
- 创建画布
- 创建矩形、圆形、三角形元素,并将它们添加到画布里
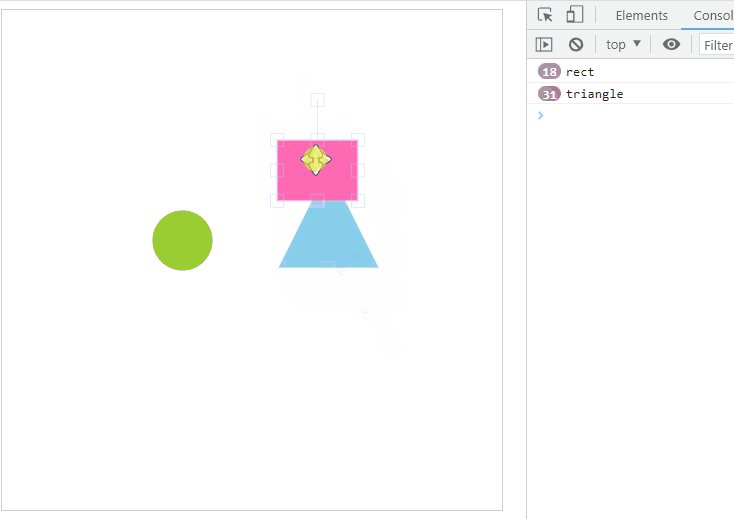
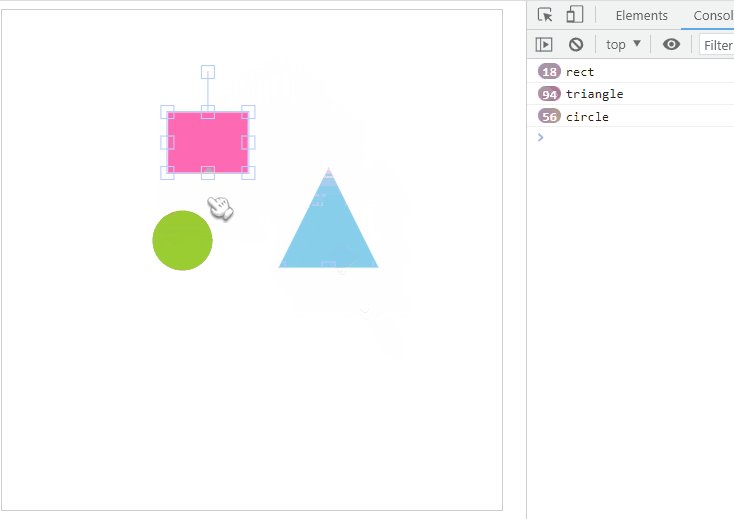
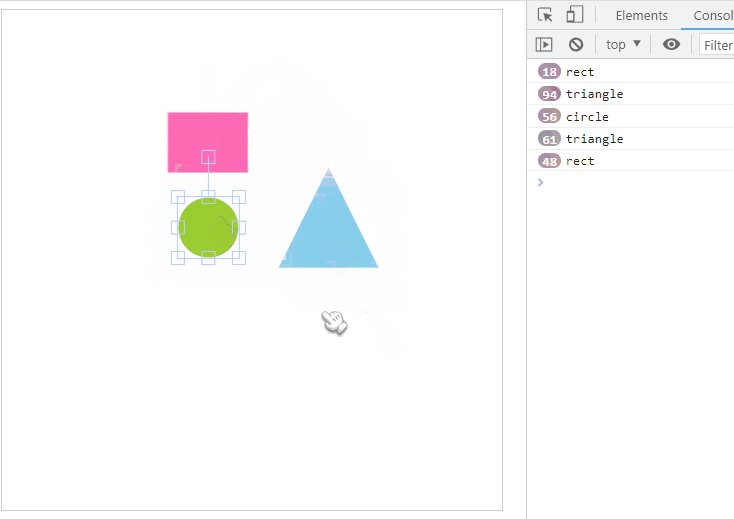
- 使用
canvas.on('object:moving')监听图形元素移动 - 元素移动的过程中不断遍历画布当前所有元素,如果正在移动的元素和其他图形相交了,就在控制台输出被相交的元素的类型。
在“第4点”里,使用了 intersectsWithObject() 方法判断元素是否相交,如果相交就会返回 true。
详情请看下方代码及注释。
<canvas id="c" width="500" height="500" style="border: 1px solid #ccc;"></canvas>
<script src="../js/fabric.js"></script>
<script>
let canvas = new fabric.Canvas('c')
// 矩形 - 亮粉色
let rect = new fabric.Rect({
left: 260,
top: 110,
width: 80,
height: 60,
fill: 'hotpink'
})
// 圆形 - 黄绿色
let circle = new fabric.Circle({
top: 200,
left: 150,
radius: 30,
fill: 'yellowgreen'
})
// 三角形 - 天蓝色
let triangle = new fabric.Triangle({
width: 100,
height: 100,
left: 300,
top: 200,
fill: 'skyblue'
})
// 将矩形、圆形、三角形添加到画布中
canvas.add(rect, circle, triangle)
// 监听对象移动
canvas.on('object:moving', function(options) {
// 通过 canvas.forEachObject 遍历画布上所有元素
canvas.forEachObject(function(obj) {
// 排除当前正在移动的元素
if (obj === options.target) return
// 检查对象是否与另一个对象相交
if (options.target.intersectsWithObject(obj)) {
// 输出当前被接触的对象类型
console.log(obj.type)
}
})
})
</script>
以上就是 intersectsWithObject() 的基本用法。
其实 intersectsWithObject() 可以传入3个参数,用法如下:
intersectsWithObject(other, absoluteopt, calculateopt)
other: Object类型,要检测的对象absoluteopt: Boolean类型,使用不带viewportTransform的坐标calculateopt: Boolean类型,使用当前位置的坐标代替
代码仓库
⭐ intersectsWithObject检测对象是否相交
这篇关于Fabric.js 监听元素相交(重叠)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-03-30[OIDC in Action] 2. 基于OIDC(OpenID Connect)的SSO(纯JS客户端)
- 2024-03-29terraform jsonencode
- 2024-03-13vuex-persist
- 2024-03-11icons for vue
- 2024-03-07breadcrumbs react js
- 2024-03-06react login page example
- 2024-03-06react router uselocation
- 2024-03-04postgres jsonb_set
- 2024-03-01react native uuid
- 2024-02-29vuejs sidebar